Introduction to CSS Box Model | Part 1 | Build Your Own Static Website | Cheat Sheet
CSS Box Properties
1. Height
The CSS height property specifies the height of an HTML element.
.card {
height: 200px;
}
2. Width
The CSS width property specifies the width of an HTML element.
.card {
width: 250px;
}
CSS Background Properties
1. Background Image
The CSS background-image property specifies the background image of an HTML element.
.card {
background-image: url("https://d1tgh8fmlzexmh.cloudfront.net/ccbp-static-website/ocean.jpg");
}
Warning:-
1. The background image takes the height of the content of an HTML element if you don't specify the height to it.
2. The URL given to the background-image must be a valid URL to display the image.
2. Background Size
The CSS background-size property specifies the size of the background image of an HTML element.
.card {
background-size: cover;
}
Note:-
Aspect Ratio is the ratio of the width and height (width/height) of an image.
Example:-
HTML Code:-
<!DOCTYPE html>
<html>
<head></head>
<body>
<div class="card">
<h1>Tourism</h1>
<p>Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>
CSS Code:-
.card {
background-image: url("https://d1tgh8fmlzexmh.cloudfront.net/ccbp-static-website/ocean.jpg");
background-size: cover;
width: 250px;
height: 200px;
}
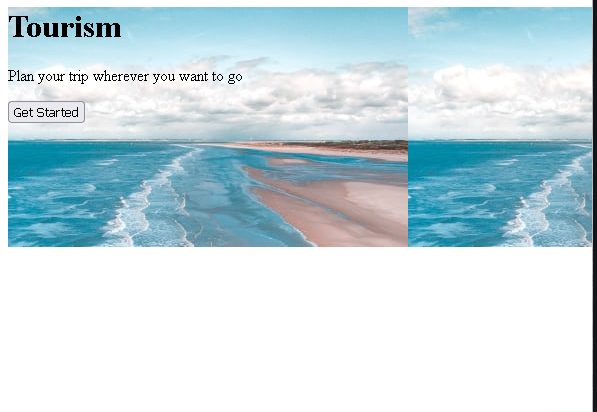
Output:-
Viewport
The browser's viewport is the area of the window in which web content can be seen.
1. Viewport Height
The CSS Viewport Height vh Unit equals to 1% of the height of the Viewport (browser window size).
.card {
height: 50vh;
}
Note:-
The height 100vh sets an HTML element to the entire height of the Viewport (browser window size).
2. Viewport Width
The CSS Viewport Width vw Unit equals to 1% of the width of the Viewport (browser window size).
.card {
width: 100vw;
}
Note:-
The width 100vw sets an HTML element to the entire width of the Viewport (browser window size).
Example:-
HTML Code:-
<!DOCTYPE html>
<html>
<head></head>
<body>
<div class="card">
<h1>Tourism</h1>
<p>Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>
CSS Code:-
.card {
background-image: url("https://d1tgh8fmlzexmh.cloudfront.net/ccbp-static-website/ocean.jpg");
width: 100vw;
height: 50vh;
}
Output:-





Comments
Post a Comment